Khi nói về việc tăng tốc độ trang web trên các thiết bị di động và cải thiện SEO, chúng ta không thể bỏ qua cụm từ “AMP,” một giải pháp mạnh mẽ và hiệu quả. Với Google AMP, bạn có thể đáng kể tăng lượng truy cập, sự tương tác của người dùng trên điện thoại di động, máy tính bảng và nhiều thiết bị khác. Nhưng bạn đã hiểu rõ AMP là gì và hoạt động như thế nào chưa? Hãy cùng khám phá chi tiết trong bài viết sau đây.

Mục Lục
I. Tìm hiểu tổng quan AMP là gì?
1. AMP là gì?
AMP là một từ viết tắt của “Accelerated Mobile Pages” trong tiếng Anh, có nghĩa là các trang web được tối ưu hóa để tải nhanh trên các thiết bị di động. Google AMP, là một công nghệ mã nguồn mở, được tạo ra để giúp bạn cải thiện tốc độ tải trang trên các loại thiết bị di động như điện thoại thông minh và máy tính bảng.
2. Những kỹ thuật cơ bản của Google AMP
- Kỹ thuật Lazy Loading hình ảnh: Trong quá trình tải trang web, AMP ưu tiên nạp nội dung nhẹ trước, thường là phần văn bản, trong khi tạm dừng việc tải hình ảnh và video cho đến khi người dùng cuộn xuống và sẵn sàng xem chúng. Bằng cách giảm thiểu tải các dữ liệu không cần thiết, tốc độ tải trang web được cải thiện đáng kể.
- Kỹ thuật tải Javascript bất đồng bộ (Async): Đây là kỹ thuật thiết kế web cho phép chạy mã và tải dữ liệu mà không cần đợi hoàn thành. Điều này có nghĩa là khi một phần của trang vẫn đang xử lý, các phần khác có thể tiếp tục tải và thực hiện công việc của họ, giúp người dùng tránh mất thời gian chờ đợi.
- Kỹ thuật Sử dụng Mạng CDN để tối ưu tải Javascript: Mạng CDN (Content Delivery Network) là một hệ thống máy chủ được đặt ở nhiều vị trí và quốc gia khác nhau. Hệ thống này giúp việc truyền dữ liệu từ một nguồn tới nhiều người dùng diễn ra nhanh chóng và hiệu quả hơn.
3. AMP trên Google Search có diện mạo như thế nào?
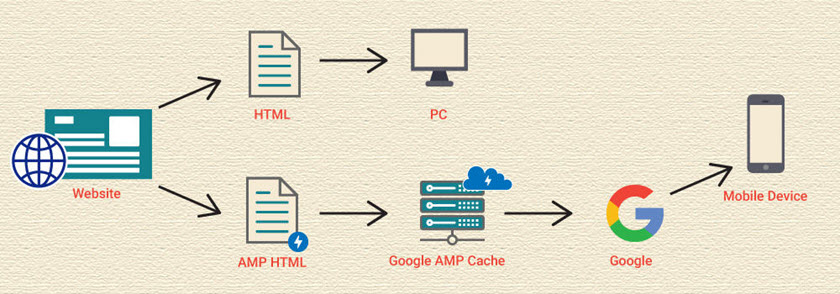
Khi bạn thực hiện tìm kiếm trên Google bằng điện thoại di động, những trang web đã áp dụng công nghệ AMP sẽ hiển thị với biểu tượng hình tia sét và một chuỗi chữ AMP bên cạnh đường dẫn trong kết quả tìm kiếm. Khi bạn nhấp vào đường dẫn này, nội dung sẽ mở ra bằng một trong hai cách sau:
- Trình xem AMP của Google: Đây là cách mà Google thường sử dụng để phân phối và lưu trữ nội dung AMP, giúp người dùng có trải nghiệm tốt hơn khi truy cập trang web.
- Giao dịch ký quyền (Signed Exchange): Trang hiển thị qua đường dẫn URL gốc của nội dung. Thông thường, bạn cần phải thực hiện một số cài đặt để cho phép người dùng truy cập trực tiếp đến trang mà không phải đi qua các bước trung gian.
4. Kiểm tra AMP trong Google Search Console
Google Search Console là một công cụ hữu ích giúp bạn theo dõi tình trạng AMP trên trang web của mình. Với Google Search Console, bạn có thể dễ dàng kiểm tra danh sách các trang đã triển khai AMP thành công và xác định các trang có vấn đề. Quá trình kiểm tra rất đơn giản, bạn chỉ cần truy cập Google Search Console và chọn mục “Trang tối ưu cho thiết bị di động.”
5. Plugin AMP
Để áp dụng AMP cho trang web, bạn cần cài đặt một Plugin AMP. Plugin này sẽ hỗ trợ hiển thị các trang web được tối ưu hóa với ngôn ngữ HTML – những trang web có tốc độ tải nhanh hơn do loại bỏ phần mã HTML quản lý tài nguyên. Đối với những trang web chứa mã JavaScript, các mã này sẽ không được hiển thị trong AMP.
Trong quá trình sử dụng Plugin AMP, bạn cần lưu ý các điểm sau:
- Ưu tiên sử dụng CSS phiên bản Streamlined để tương thích với Plugin AMP.
- Chỉ sử dụng thư viện JavaScript mà AMP cung cấp, ngoại trừ những trường hợp sử dụng Lazy Loading.
- Thực hiện xác thực đúng cách để đảm bảo AMP hoạt động mà không gây ra lỗi.
- Trang sử dụng Plugin AMP không thể sử dụng Forms (biểu mẫu).
- Điều chỉnh chiều rộng và chiều cao để duy trì tỉ lệ khung cho hình ảnh trên trang.
- Sử dụng Extension AMP Approved để tối ưu hóa trình chơi video trên trang.
Cấu trúc của AMP bao gồm 3 loại chính:
- AMP HTML: Đây là một tập con của HTML với các thẻ và thuộc tính riêng để tùy chỉnh, mặc dù có giới hạn về số lượng và tính năng. Nếu bạn đã quen thuộc với HTML cơ bản, làm quen với AMP HTML sẽ khá đơn giản.
- AMP JS: Đây là một Framework JavaScript được thiết kế riêng cho các trang web di động, nó giúp quản lý tài nguyên và tối ưu hóa tải trang web. Mã này không đồng bộ với tải trang.
- AMP CDN (Content Delivery Network): Đây là một hệ thống lưu trữ và phân phối nội dung dành riêng cho các trang web AMP. AMP CDN giúp lưu trữ bản sao của các trang web AMP và tối ưu hóa hiệu suất chúng thông qua việc lưu trữ cache.
II. Lợi ích của việc sử dụng AMP cho SEO
AMP không phải là yếu tố trực tiếp ảnh hưởng đến xếp hạng của trang web trên Google. Tuy nhiên, nó đóng một vai trò quan trọng trong việc cải thiện trải nghiệm người dùng và mở ra những cơ hội cho SEO. Khi bạn triển khai AMP trên trang web, các trang sẽ được nạp nhanh hơn trên thiết bị di động, cung cấp trải nghiệm tốt hơn cho người dùng. Điều này khiến trang web của bạn trở nên đáng tin cậy hơn, và có thể dẫn đến cải thiện vị trí xếp hạng trang web trên Google.
Google thường sử dụng tốc độ tải trang làm một tiêu chí quan trọng khi xếp hạng trang web. Điều này đúng đặc biệt cho các trang web trên thiết bị di động, vì hầu hết người dùng sử dụng điện thoại di động để truy cập internet. Với việc triển khai AMP, trang web của bạn sẽ tải nhanh hơn, và Google sẽ đánh giá nó cao hơn trong xếp hạng.
Điều quan trọng là bạn cần đảm bảo trang web đáp ứng được tiêu chuẩn mobile-friendly của Google để tận dụng tối đa lợi ích của AMP. Trong tình huống lý tưởng, khi trang web của bạn cài đặt AMP và tuân theo tiêu chuẩn mobile-friendly, trang web sẽ được ưu tiên trong việc xếp hạng trên Google, cụ thể là sử dụng Google mobile-first index.

III. Cách kiểm tra tính hợp lệ của AMP
Kiểm tra tính hợp lệ của AMP khá đơn giản, bạn chỉ cần thực hiện các bước sau:
- Truy cập trang web: https://search.google.com/test/amp
- Dán đường liên kết mà bạn muốn kiểm tra vào ô tương ứng.
- Nhấn “Kiểm tra URL” để bắt đầu quá trình kiểm tra.
- Hệ thống sẽ ngay lập tức trả kết quả cho bạn. Nếu thông báo “Valid AMP” xuất hiện với màu xanh lá cây, đó có nghĩa là trang web là hợp lệ. Trong trường hợp không hợp lệ, hệ thống sẽ cung cấp thông báo lỗi để bạn có thể tiến hành điều chỉnh.
Kiểm tra tốc độ tải trang
Có một số công cụ hữu ích giúp bạn kiểm tra tốc độ tải trang:
- Google PageSpeed Insights: Công cụ này hỗ trợ đánh giá tốc độ tải trang và hiển thị đánh giá quá trình tải trang trên các thiết bị khác nhau. Nó cung cấp đề xuất để giúp bạn tối ưu hóa tốc độ tải trang.
- Think with Google: Công cụ này giúp kiểm tra tốc độ tải trang trong các điều kiện kết nối mạng khác nhau, bao gồm thời gian tải trang khi sử dụng mạng 3G và 4G.
- Dotcom Monitor: Công cụ này hỗ trợ kiểm tra và phân tích chi tiết về trang web, bao gồm thời gian tải trang, số lượng yêu cầu, tốc độ tải trang trên các trình duyệt phổ biến, kiểm tra hosting và máy chủ web, và nhiều khía cạnh khác.
IV. Ưu điểm và nhược điểm của Google AMP
Ưu điểm
Một trong những ưu điểm nổi bật của Google AMP là khả năng gia tăng tốc độ tải trang trên các thiết bị di động. Theo thống kê, trang web tích hợp AMP thường tải nhanh hơn từ 15% đến 80% so với trang web không sử dụng AMP. Tốc độ tải trang nhanh giúp giảm tỷ lệ người dùng rời bỏ trang web.
Ngoài ra, việc sử dụng AMP cải thiện trải nghiệm người dùng khi họ truy cập trang web từ thiết bị di động, đồng thời có thể làm cho trang web của bạn đạt được xếp hạng cao hơn và thu hút nhiều người truy cập hơn. AMP cũng giúp tối ưu hóa hiệu suất máy chủ bằng cách giảm yêu cầu truy xuất dữ liệu lớn từ thiết bị di động.
Nhược điểm
Một trong nhược điểm của AMP là giới hạn khả năng hiển thị quảng cáo. Nó cũng làm cho việc cấu hình quảng cáo trên các trang web sử dụng AMP phức tạp hơn rất nhiều so với trang web thông thường. Điều này làm cho AMP không phù hợp cho các trang web muốn tạo nguồn thu qua quảng cáo.
Một hạn chế khác của AMP là không hỗ trợ Google Analytics. Với việc thiếu Google Analytics, việc thu thập và phân tích dữ liệu trên trang web trở nên khó khăn và tốn nhiều thời gian. Điều này đặc biệt trở nên quan trọng nếu bạn cần dữ liệu để hỗ trợ các chiến dịch tiếp thị trực tuyến của mình.
Hãy áp dụng AMP để tối ưu trang web di động của bạn và cải thiện SEO cùng với Praz nhé. AMP giúp tăng tốc trang web, giảm tỷ lệ thoát trang và cải thiện trải nghiệm người dùng trên thiết bị di động. Amp không chỉ là công cụ hữu ích mà còn là lợi thế cạnh tranh trong thế giới số hóa ngày càng phát triển.
