Kích thước của trang web đóng một vai trò vô cùng quan trọng trong việc xây dựng giao diện web. Một thiết kế trang web với kích thước chuẩn cần phải tối ưu hóa trải nghiệm người dùng và đảm bảo hiển thị thông tin một cách có logic và rõ ràng. PRAZ sẽ hướng dẫn bạn tìm hiểu về vấn đề này trong bài viết dưới đây.
Mục Lục
I. Các loại thiết kế kích thước website hiện nay
1. Kích thước website cố định (fixed layout)
Loại thiết kế cố định của website (fixed layout) không điều chỉnh kích thước chiều rộng của màn hình và thường sử dụng kích thước tiêu chuẩn là 960px để phù hợp với đa số màn hình có độ phân giải chuẩn là 1024px.
Loại thiết kế này có các lợi ích sau:
- Thiết kế dễ dàng vì nhà thiết kế có thể kiểm soát kích thước của trang web.
- Dễ hợp tác với nhóm phát triển vì kích thước cố định làm cho việc làm HTML trở nên đơn giản.
- Nội dung hiển thị tốt trên các máy tính có độ phân giải cao.
Tuy nhiên, nó cũng điểm yếu:
- Trang web có thể xuất hiện các khoảng trắng khi hiển thị trên màn hình lớn, tạo ra thiếu cân đối và làm mất tính thẩm mỹ.
- Trên màn hình có độ phân giải nhỏ, kích thước màn hình không co lại tự động, dẫn đến sự xuất hiện của thanh cuộn ngang và không hiển thị toàn bộ nội dung của trang web, gây khó khăn cho trải nghiệm người dùng.

2. Kích thước website lưu động (Fluid layout)
Ngược lại với kích thước website cố định, kích thước website lưu động có khả năng thay đổi chiều rộng tùy thuộc vào kích thước màn hình, dựa theo tỉ lệ phần trăm.
Ưu điểm của loại thiết kế này bao gồm:
- Khắc phục được nhược điểm “khoảng trắng website” và thanh kéo ngang, giúp giao diện website trông đẹp ở mọi kích thước màn hình.
- Cung cấp trải nghiệm tốt cho người dùng bất kể thiết bị họ đang sử dụng.
Tuy nhiên, cũng có nhược điểm:
- Designer gặp khó khăn trong việc kiểm soát thiết kế, vì bố cục website có thể thay đổi khi hiển thị cho người dùng và không giữ nguyên so với thiết kế ban đầu.
- Có thách thức trong việc tích hợp các thành phần trên website, chẳng hạn video và hình ảnh, đặc biệt nếu chúng có kích thước cố định.
Mỗi loại thiết kế có các ưu điểm và nhược điểm riêng. Để tạo ra sản phẩm thiết kế website hoàn hảo, cần nắm vững lý thuyết về thiết kế website, bao gồm các đơn vị trong thiết kế kích thước website chuẩn.
Bài viết liên quan:
II. Các yếu tố quan trọng trong thiết kế kích thước website chuẩn
Các đơn vị quan trọng trong thiết kế kích thước website chuẩn bao gồm:
1. Pt, pc, cm, mm, in:
Những đơn vị cố định này không thay đổi trên các màn hình khác nhau và không phụ thuộc vào độ lớn của thiết bị hiển thị. Ví dụ, một phông chữ có kích thước 18pt sẽ hiển thị giống nhau trên điện thoại di động, máy tính và iPad.
2. Px: Đơn vị px (điểm ảnh):
Thể hiện độ phân giải của hình ảnh và phụ thuộc vào độ phân giải của màn hình. Ví dụ, màn hình điện thoại có kích thước 1920×1080 sẽ chứa 2,073,600 điểm ảnh, với 1920 điểm ảnh theo chiều ngang và 1080 điểm ảnh theo chiều dọc.
3. %, em, rem:
Các đơn vị này thường được sử dụng trong thiết kế kích thước website linh hoạt. Chúng cho phép thiết lập kích thước dưới dạng đơn vị đo lường tương đối, dựa trên kích thước gốc hoặc tỉ lệ của màn hình.

III. Kích thước chuẩn cho ảnh khi thiết kế web là gì?
Kích thước chuẩn cho các loại ảnh khi thiết kế web có thể thay đổi tùy theo phong cách thiết kế của website. Dưới đây là một số ví dụ về kích thước ảnh chuẩn cho các mục đích khác nhau:
– Ảnh slide trang chủ: 1360x540px
– Ảnh minh họa trong bài viết: 600x400px
– Ảnh sản phẩm: 300x400px (hoặc 600x800px cho hiển thị tốt hơn khi được phóng to)
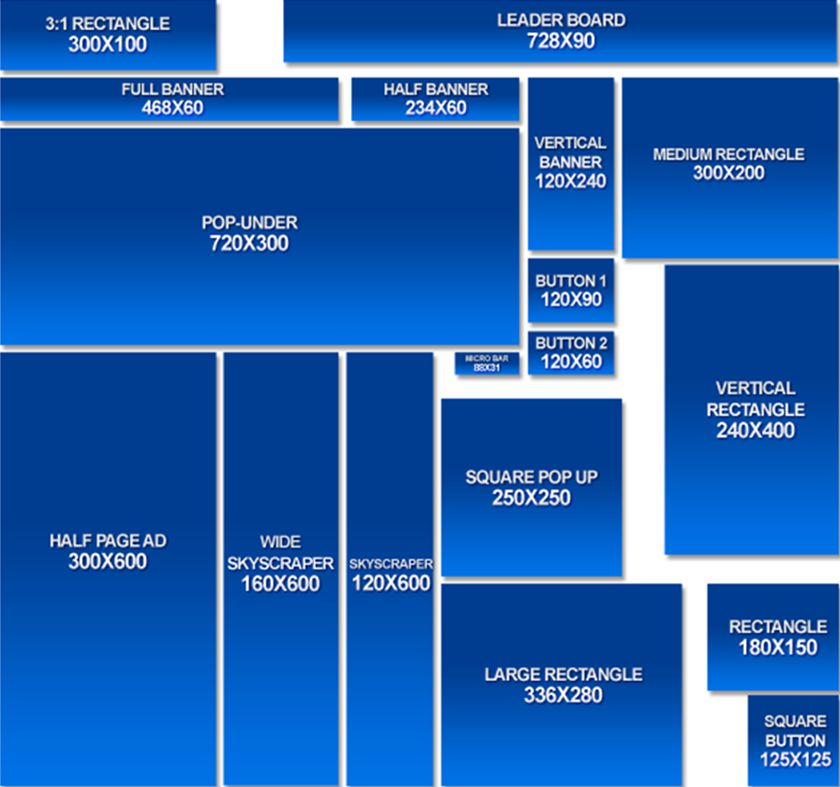
Ngoài kích thước ảnh chuẩn, kích thước banner cho website cũng cần được chuẩn hóa để đảm bảo quy trình thiết kế thống nhất và hiển thị một cách tối ưu trên trang web. Dưới đây là một số kích thước banner chuẩn mà bạn có thể tham khảo:
- Leaderboard: 728×90
- Rectangle: 300×100
- Pop-under: 720×300
- Medium Rectangle: 300×200
- Half Page Ad: 300×600
- Wide Skyscraper: 160×600
- Skyscraper: 120×600
Các kích thước này giúp đảm bảo hiển thị quảng cáo hoặc thông điệp trên trang web một cách chuyên nghiệp và hiệu quả.

V. Kết
Bài viết này đã cung cấp một tập hợp thông tin đầy đủ về kích thước chuẩn khi thiết kế website cũng như các loại thành phần trên website, bao gồm kích thước ảnh và kích thước banner. Hy vọng rằng với những kiến thức này, bạn đã nắm được cơ sở cần thiết để đưa ra các yêu cầu thiết kế website phù hợp với đơn vị thực hiện.
